もくじ
ツイッターやインスタグラムなどSNSの効果的なアイコンとは
アイコンは、その人のプロフィールページやホームのページに表記される視覚的なアピールポイントです。
その重要性は高く、ブログやインスタやYouTubeでマネタイズをされている方であれば、決してないがしろにはできない部分です。
たかがアイコン、されどアイコン。
『no image』状態や、みんなが使っている無難なフリーイラストでは、
自分というユーザーを印象づけてもらえるわけがありません!
アイコンに使用する画像は自分が撮影した画像、ネット上で拾ったアイコン(←注意!画像にはネット上にあったものでも著作権があります。アイコン使用許可のあるものを使いましょう)
自分や誰かに描いてもらったイラストなどがあります。
中でも私は、ツイッターを効果的に運営するには、アイコンを自分や誰かに描いてもらったオリジナルイラストでのアイコンを使うことをおすすめします。
親しみやすく印象的なアイコンはイラスト形式がおすすめな理由
アイコンはオンライン上であなたの顔そのものです。
その顔を、多くのフォロワーのなかでも印象に残るように覚えてもらうようにするには、どうしたら良いでしょうか。
私はオリジナルイラストでのアイコン、かつ自分をイラスト化したものをおすすめしています。
有名どころのTwitterユーザーの多くは、自分をイラスト化したアイコンを使用しています。
理由としては、
- オリジナルアイコンは独自性が高く、誰もが使用できるフリーアイコンよりも印象が残る
- 自分の顔をネット上に公開することなく自分の分身キャラとして印象付けられる
- 自分の分身キャラに様々なポージングや小道具を持たせることで、どんなアカウントなのかを視覚的にアピールできる
- オリジナルイラストアイコンを使っている人はまだまだ少なく、それを実践しているアカウントというだけで、「このひとは必要な部分をしっかり設定しているひとだ」と
安心感を与えることができ、差別化ができる
オリジナルイラストにすることでの利点がお分かりいただけましたね。
では次は、具体的にアイコンの作り方を見ていきましょう!
「自分では描かないよ〜」という方も、誰かに描いてもらう時の参考になりますので、知っていて損はさせませんよ!
「描いてみようかな〜」という方や、
「描いてはいるけど、アイコンイラストの要点を知りたい」という方も、
ご自身の作成へのヒントにしてくださいね。
Twitterで効果的なイラストアイコンを描く条件
Twitterアイコンの仕様
| 推奨画像サイズ | 解像度 | データ大きさ |
| 400pixel×400 pix | 300dpi | 2MBまで |
上記がTwitterアイコンの基本的な仕様内容です。
画像サイズは推奨なのでもっと小さくてもかまいませんが、アイコンを0から作る場合はキャンバス設定を400×400pixに設定してから作成することをおすすめします。
なぜなら、アイコンをTwitterに設定する際に拡大されたり縮小されたりすると、リサイズするときに画像が粗くなり、見栄えが悪くなるからです。
解像度も同じ理由で、これよりも高い解像度で作成すると無闇にデータを圧迫することになりますが、かと言って低い解像度で作成すると、粗い画像で見栄えが悪くなります。
300dpiはある程度の綺麗さを保ちつつデータを重くさせない最適な値です。


350よりもモワモワっとした感じになってしまい
見栄えも良くありません
データにおいては、2MB超えてしまうと、単純にTwitterのアイコンとしてアップロードできなくなります。
画像サイズと解像度を上記の規定値にしつつ、過度に凝った密度の高いイラストにならなければ、基本的に2MBを超えることは無いのでそれほど神経質になる必要はありません。
アカウントをどう見られたいかの方向性を明確にする
元気なイメージのアイコンにしたい→ポーズや表情に元気さを出す。イラストの線を太くする
親しみやすくほっこりした可愛いアイコンにしたい→全体の雰囲気や色使いに気をつける。線は細く淡い色使いにする(セピア系、ベージュ系の線)
技術的専門性を売りにしたアカウントにしたい→専門性的アイテムをキャラに持たせる小物も目に付くところに描く
ファッション系のアカウント→対象年代のキャラ、ファッションの系統に合った色使いにする
食品関係のアカウント→美味しそうな色使い(赤を基調として食欲を増進させる)
ガジェット紹介系、ノウハウ紹介系→商材によって色使いを寒色系暖色系に分ける
方向性による色彩効果を狙ったデザイン
暖色系…赤などの色を取り入れた「温かみのある」色。食品関係に取り入れると、『おいしそう』と思ってもらいやすい。
類似で茶色系はホッとする印象 ピンク系はコーラルピンクなどは女性に好まれやすい
寒色系…青などの色を取り入れた「涼しげな」色。清潔感の欲しい内容や、IT系などのビジネスに使うとすっきりした印象であり専門性が高まる印象を与えられる。
類似でクールなブラック系は男性に好まれやすい
その他で
黄色系は親しみやすく、かつ明るく元気な印象をあたえる。(オレンジも)
ゴールド系はゴージャスな印象なので、マネー関係だと金運をアップさせる印象に直結できる。
色によって与えられる印象があります。
うまく活用して、印象付けたい方向を明確にしてね!
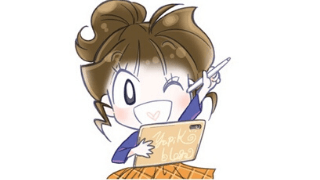
参考なまでに、私のアイコンでもポイントを解説します。

私のTwitter(@yapiko_blog)アイコンです。
イラストの線の色は真っ黒ではなくすっきりした印象にできるネイビー系の色で描いています。
親しみやすくデフォルメした頭身で、表情豊かにしました。
「絵描きブロガー」としてiPadを持ってます。
小物を描くときは、キャラはデフォルメしても良いですが、持っている小物はなるべくリアルに(でも細かすぎないように)手を抜かず描きます。
顔→持っているiPad→持っているApple Pencilと視線誘導されるように作画しています。
一目で、「絵を描いてるひと」だとわかるようにを心がけました。
ツイッターでの効果的なアイコンまとめ
- Twitterでのアイコンはとても重要!
- アイコン推奨仕様は、400×400pix、350dpi、2MB
- どんな印象を持ってもらいたいか決める
- 印象付けたい方向によって色使いも決める
アイコンイラストを依頼するならココナラでお得にする方法

効果的なオリジナルアイコン、やっぱり誰かに描いてほしい!という方は、ぜひココナラでわたくしやぴ子におまかせください♪
まだココナラを使ったことが無くて、はじめて会員登録して電話番号認証を完了すると、あなたに300ポイントプレゼントされます。
下のリンクからココナラページにとんで、招待コードに f8z0nkと入力してください♪
ココナラへはこの文字をクリック
↑のリンクから f8z0nk いう招待コードを入力して会員登録・電話番号認証完了で300ポイントをゲットして、アイコンの依頼サービスをお得に購入しちゃいましょう♪
アイコンなどをご依頼いただいたみなさまの声
やぴ子さん、この度は私のnoteに挿絵イラストを描いていただいてありがとうございました!
— ぎゃろっぷ社長@月収110万ブロガー 👉独立 (@blog_howto) October 22, 2019
分かりやすいし、かわいいです!
めちゃ気に入ってます😭
また機会があれば、是非お願いします!https://t.co/HZMgqewwIS pic.twitter.com/YBtXg9tEBT
このアイコンは、イラストレーターの
— ふらえもん✨店舗せどり (@franken0618) March 26, 2020
やぴ子さん@yapiko_blog
に描いていただきました❗️
こちらのイメージ以上のアイコンを作っていただき、非常に感謝しています😊
こちらからの要望にも丁寧に答えていただきました。
アイコンやヘッダー作成考えている方は、是非ご相談されてみてください😁 https://t.co/PYOGJwUdtl
てらショウさん💕おはようございます!
— こりん🌺在宅マーケティングママ (@korin_myblog) November 25, 2020
ヘッダーやぴ子さん(@yapiko_blog )が描いてくれたものに変えました♡お気に入りです✨☺️
ぜひ見てください🙌💕
【娘と一緒のアイコンにしてみました🤩】
— はまる@娘とプログラミングを楽しく学ぶ☆子育てエンジニア (@hamaru1001) October 9, 2020
今回は実際に僕と娘が写っている写真を見せて描いてもらったので、より実物と近くなった気がします😆
イラストは、やぴ子さん(@yapiko_blog)に描いて頂きました🌈
すごく丁寧な対応をして頂き、大変感動しました🥳
ご依頼&フォローされてない方是非🙆♂️ pic.twitter.com/WKs1A5Ev2q
ありがとうございます!息子がメチャ気に入ってました!笑
— あきとよ, Akitoyo │ 戦略家ブロガー・オプティマイザー思考 (@life_3_sikou) April 29, 2021
イラストレーターのやぴ子(@yapiko_blog)さんに依頼しました!
現在、ブログのほぼすべてのデザインを依頼しています!
しずかさんのおかげでブログを再開できたのでこの機会にもっと真剣に取り組んでいこうと色々と頑張ってます!
あきとよさまに関しましてはヘッダーやアイキャッチもご依頼いただきました。
多くの部分をお任せいただき感謝いたします!
そんな あきとよさまのブログはこちら→LI:FE~3つのしこう~
「思考・試行・嗜好」の3つの観点から読む人の人生に「気づき」「きっかけ」を届けてくださるブログです!
みなさま、依頼先で目的に合った素敵なアイコンができますように!


ブログノウハウランキング